1 下载开发者服务端SDK,点击下载
2 参数配置
2.1 参数说明
accountSid:客户ID,作为每个用户的唯一标识符;authToken:授权令牌,登录平台后产生的字符串,对于用户来说是不变的;
publicKey:公钥,主要用于数据加密以及解密,此参数每个用户只可申请一次,且不可删除;
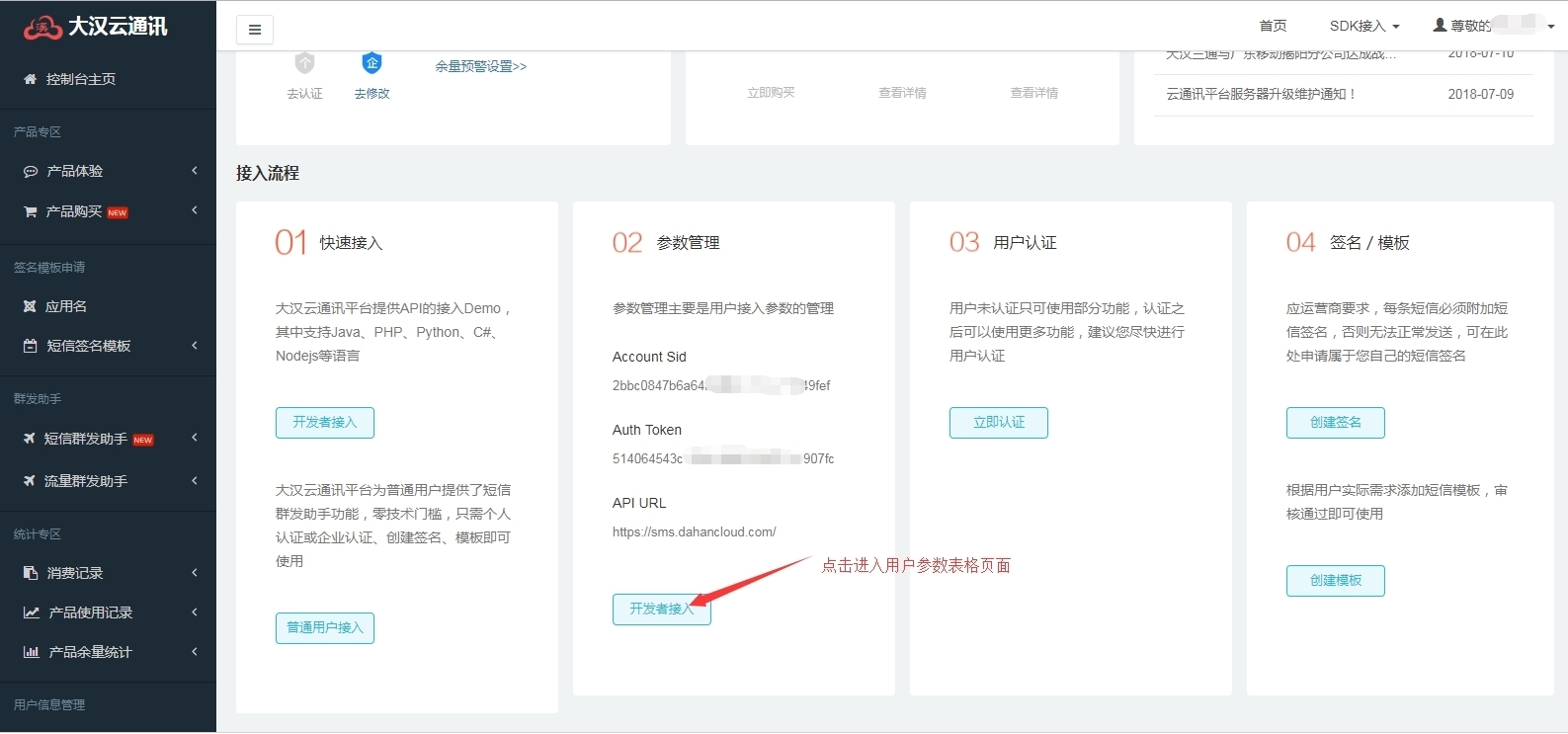
2.2 获取参数流程
注册本平台;登录进入云通讯控制台,如下图;

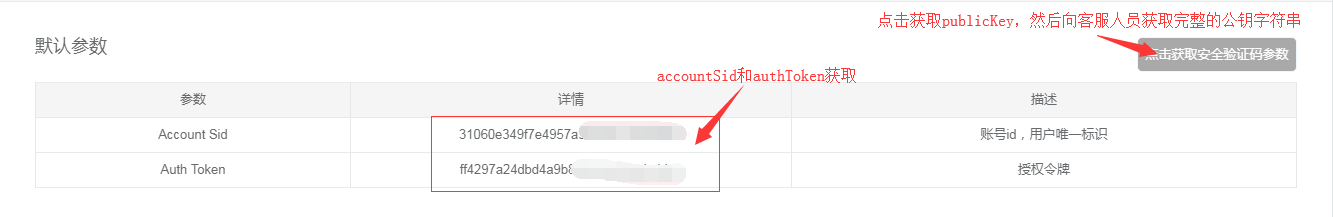
获取publickey值,如下图所示

2.3 参数配置
打开Demo,将之前获取到的accountSid、authToken、publicKey写入UserConfig.java文件;若使用移动端的安全验证码,则需要配置移动端的验证码类型;
若未进行配置,则默认移动端使用滑块验证码;
/**
* TODO 大汉三通安全验证码服务器路径,无需修改
*/
private String dhvcRootUrl = "https://dhvc.dahancloud.com/";
/**
* TODO 配置每个用户端的验证码的类型,目前滑块验证码比较完善
* TODO 滑块验证码:slide,点选验证码:click
*/
private Map typemap = new HashMap(){
{
// TODO 配置安卓移动端使用的验证码类型,若未配置,则默认使用滑块验证码
put("android","slide");
// TODO 配置iOS移动端使用的验证码类型,若未配置,则默认使用滑块验证码
put("ios","slide");
}
};
/**
* 账户id
*/
private String accountSid = "55d2a950321543a***********1ff7";
/**
* 用户token
*/
private String token = "d4a60acc5ac9445397*********e2bbe6";
/**
* 公钥
*/
private String publicKey = "MIGfMA0GCSqGSIb3DQEBAQUAA4GNAD**********************************puch_SfuwIDAQAB";


